Our team at SaneChoice and industry experts craft our articles to help you gain a deeper understanding of technology.
Interaction to Next Paint (INP): Why is it Important?

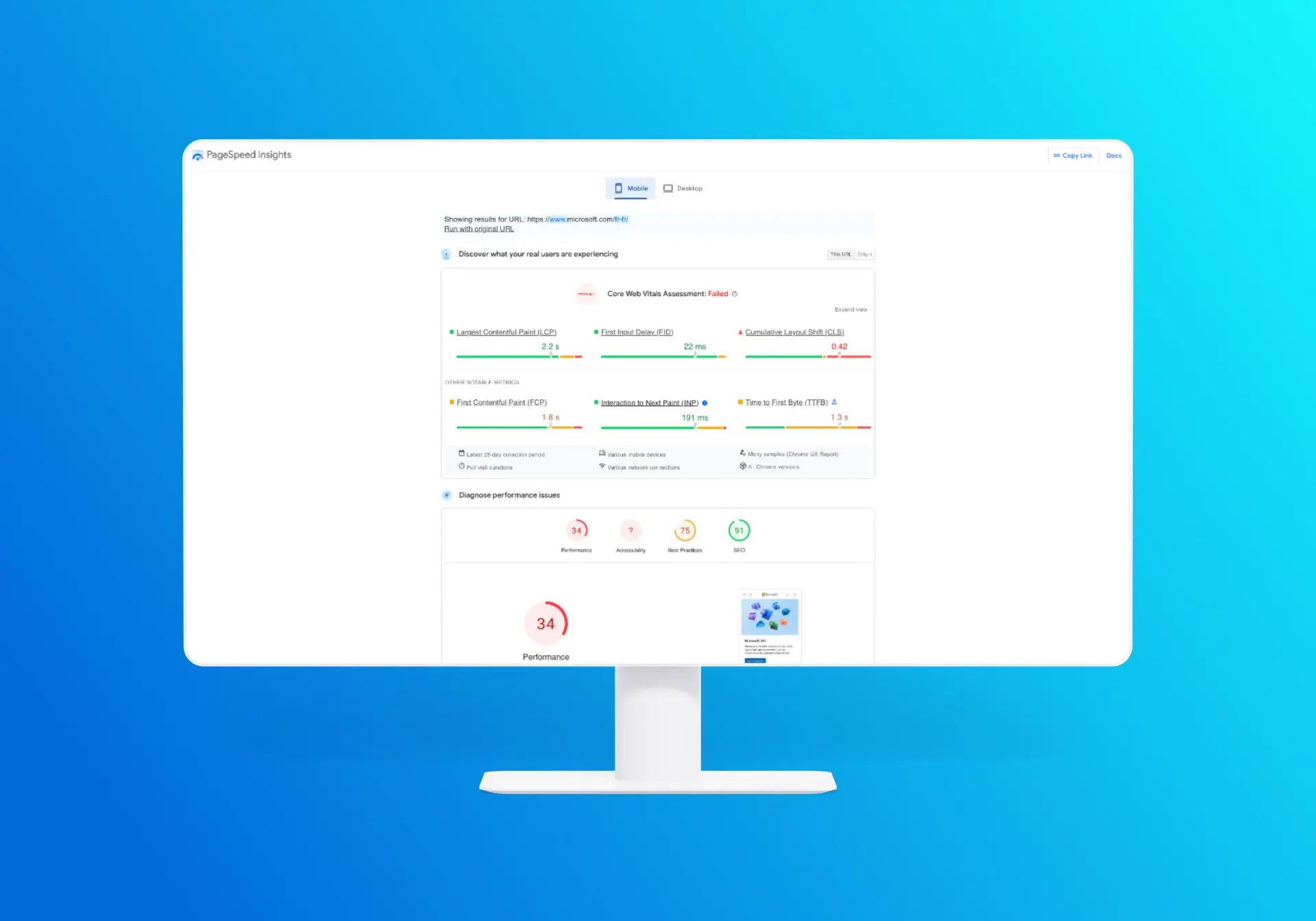
Are you curious about how Google measures user experience on websites? Look no further than Google Page Insights, a powerful tool that provides valuable insights into your website’s performance. One key metric to pay attention to is Interaction to Next Paint (INP). INP plays a crucial role in determining how users perceive the loading speed of your website. INP measures the time it takes for a user to interact with your website after the first paint, such as clicking a button or scrolling. In other words, it measures how quickly your website becomes fully interactive and responsive.
A higher INP score makes users more likely to engage with your content, resulting in increased conversions and improved user satisfaction. In this article, we will dive deeper into the concept of INP, its impact on your website’s performance, and strategies to optimise it. So, let’s get started and unlock the secrets to enhancing your website’s user experience with Google Page Insights’ Interaction to Next Paint metric!
What is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) is a metric that measures the time it takes for a user to interact with your website after the first paint. The first paint refers to the initial rendering of the page. At the same time, the interaction could be any action the user takes, such as clicking a button, scrolling, or entering text in a form. INP measures how quickly your website becomes fully interactive and responsive to user input. It is an important metric to consider because it directly impacts user experience and can influence how users perceive the loading speed of your website.
How does INP affect user experience?
INP significantly impacts user experience as it directly affects how quickly users can engage with your website. When users visit your site, they expect a smooth and seamless experience, and any delays in interactivity can lead to frustration and a negative perception of your brand. A high INP score indicates that your website quickly responds to user input, resulting in a more enjoyable and engaging experience. On the other hand, a low INP score means that users may have to wait a significant amount of time before interacting with your site, leading to reduced engagement and increased bounce rates.
Factors that impact INP
Several factors can influence the INP score of your website. One of the most significant factors is the complexity of your website’s code and the number of resources it needs to load. Websites with heavy scripts, large images, or multiple third-party integrations tend to have a higher INP score, as they require more time to become fully interactive.
Additionally, server response time, network latency, and device capabilities also play a role in determining INP. Websites hosted on slower servers or accessed from locations with poor network connectivity may experience higher INP scores. Therefore, it is essential to consider these factors when optimising your website’s performance.
Tips to improve Interaction to Next Paint
Optimising Interaction to Next Paint (INP) is crucial for enhancing your website’s user experience. Here are some tips to help you improve your INP score:
- Minimise and defer JavaScript: JavaScript is often the main culprit behind slow-loading websites. Minimising the amount of JavaScript code and deferring its execution until necessary. This will significantly reduce the time it takes for your website to become interactive.
- Optimise CSS delivery: Large CSS files can also contribute to a high INP score. Optimise your CSS by removing unused styles, minifying the code, and loading critical CSS first to ensure a faster website rendering.
- Prioritise visible content: Loading visible content first can give users the perception that your website is loading quickly. This can be achieved by optimising the order of resource loading and utilising lazy loading techniques for non-critical elements.
- Use efficient resource loading techniques: Leveraging techniques such as preloading, prefetching and caching. This can help reduce the time it takes for resources to load, improving overall INP.
- Optimise server response time: Ensure your server responds quickly to requests by minimising database queries and optimising server configurations. Utilising content delivery networks (CDNs) to reduce latency is another good way to reduce response times.
Tools and techniques to measure and analyse INP
There are several tools and techniques to effectively measure and analyse the Interaction to Next Paint (INP) metric:
- Google Page Insights: As the tool that introduced the INP metric, Google Page Insights provides a comprehensive analysis of your website’s performance, including the INP score. It offers actionable recommendations to improve your website’s speed and user experience.
- Lighthouse: Lighthouse is an open-source tool that is integrated into Google Chrome’s Developer Tools. It provides an in-depth audit of your website’s performance, including detailed information about INP and suggestions for optimisation.
- WebPageTest: WebPageTest is a free online tool that allows you to test your website’s performance from multiple locations and devices. It provides detailed reports, including INP measurements, helping you identify areas for improvement.
- Chrome DevTools: Chrome DevTools is a set of web developer tools built into the Google Chrome browser. It offers various features to analyse your website’s performance, including real-time monitoring of INP and other performance metrics.
Best practices for optimising website performance
To ensure optimal website performance and an excellent user experience, consider implementing the following best practices:
- Monitor and regularly analyse your website’s performance using tools like Google Page Insights, Lighthouse, WebPageTest and the SaneChoice Website Analyser.
- Optimise and minify your code, including JavaScript, CSS, and HTML, to reduce file sizes and improve load times.
- Compress and optimise images to reduce their file sizes without compromising quality.
- Utilise content delivery networks (CDNs) to distribute your website’s resources across multiple servers, reducing latency and improving load times.
- Implement browser caching to store static resources locally, reducing the need for repeated downloads.
- Regularly review and update your website’s plugins, scripts, and third-party integrations to ensure they are optimised and current.
- Test your website’s performance on different devices and network conditions to ensure a consistent user experience.
Conclusion and key takeaways
Optimising Interaction to Next Paint (INP) is crucial for improving your website’s user experience and overall performance. By reducing the time it takes for your website to become interactive, you can enhance user engagement. Furthermore you can increase conversions, and boost customer satisfaction.
Remember to monitor and analyse your website’s performance regularly. Utilise tools like Google Page Insights and Lighthouse to identify areas for improvement, and implement best practices to optimise your website’s speed and responsiveness. By prioritising INP optimisation, you can unlock the secrets to creating an exceptional user experience and staying ahead in today’s competitive digital landscape.