
We seem never to stop tinkering at SaneChoice Towers. It does surprise us that we get any actual work done! However, as learning is a big part of our ethos, it was time to try something new. We have been avid users and supporters of WP Rocket, which has not changed. But Cloudflare also has a product called Automatic Platform Optimisation (APO) for WordPress. APO purports to boost your global speed and reduce your Time To First Byte (TTFB). All of which is good for the user experience and Google Page Speed scores.
But is APO a real contender for WP Rocket, an industry leader in website performance? Read on to find out how it performed.
Overview of Cloudflare APO
Before diving into the article, let’s look at the company which makes the software.
Cloudflare, known for its cloud-based infrastructure, offers robust performance optimisation tools. By leveraging the power of a global network, Cloudflare APO caches and delivers your website content more efficiently. This means that when a user visits your website, the content is provided from a server closest to their location, reducing the latency and improving load times.
One of the main advantages of Cloudflare APO is its ability to cache dynamic content. Traditionally, caching was limited to static elements. Still, Cloudflare APO takes it a step further by caching dynamic content. This ensures that even personalised or frequently updated pages load quickly, providing a seamless user experience.
Additionally, Cloudflare offers features like automatic image optimisation, JavaScript and CSS minification, and HTML compression. These optimisations further reduce the size of your web pages, resulting in faster load times. You can expect further significant performance and user experience improvements with Cloudflare APO.
Key features and benefits of Cloudflare APO
Cloudflare APO offers a wide range of features that contribute to the overall performance optimisation of your website. Some of the key benefits include:
- Global CDN: Cloudflare APO leverages a worldwide network of servers to cache and deliver content from the server closest to the user’s location, reducing latency and improving load times.
- Dynamic content caching: Unlike traditional caching solutions, Cloudflare APO also caches dynamic content, ensuring that even personalised or frequently updated pages load quickly.
- Automatic image optimisation: Cloudflare APO optimises your images on the fly, reducing their size without compromising quality. This results in faster load times without sacrificing visual appeal.
- Font Localisation: This is a key feature of Cloudflare APO. It takes Google Fonts and hosts them locally at Cloudflare to ensure they load faster.
- JavaScript and CSS minification: Cloudflare APO automatically minifies JavaScript and CSS files, reducing their size and improving load times.
- HTML compression: Cloudflare APO compresses your HTML files, further reducing the size of your web pages and improving load times.
These features, combined with Cloudflare’s global infrastructure, make Cloudflare APO a powerful performance optimisation solution for WordPress websites.
Terminology
To help understand the rest of the article, you must understand a few pieces of technical jargon. For those technically astute, feel welcome to skip this section.
- Edge Cache – the Cloudflare servers store a copy of your website assets and pages. Once stored, Cloudflare copies the files to worldwide caches, effectively getting them closer to the visitor.
- Origin Server – the source web server which is hosting your WordPress website.
- Content Delivery Network (CDN) – A server network that caches and serves your website files close to the visitor.
- Time-To-First-Byte (TTFB) – the time it takes for the requester of a web page to start receiving the first byte of data. This is a critical metric for Google Page Speed.
- Static Content – files like JavaScript, Images, CSS and Fonts. These files are classed as static as they are less likely to change frequently.
- Dynamic Content – HTML pages are defined as dynamic. Dynamic Content is more likely to change frequently. For example, a blog home page or website with news updates.
How APO Works
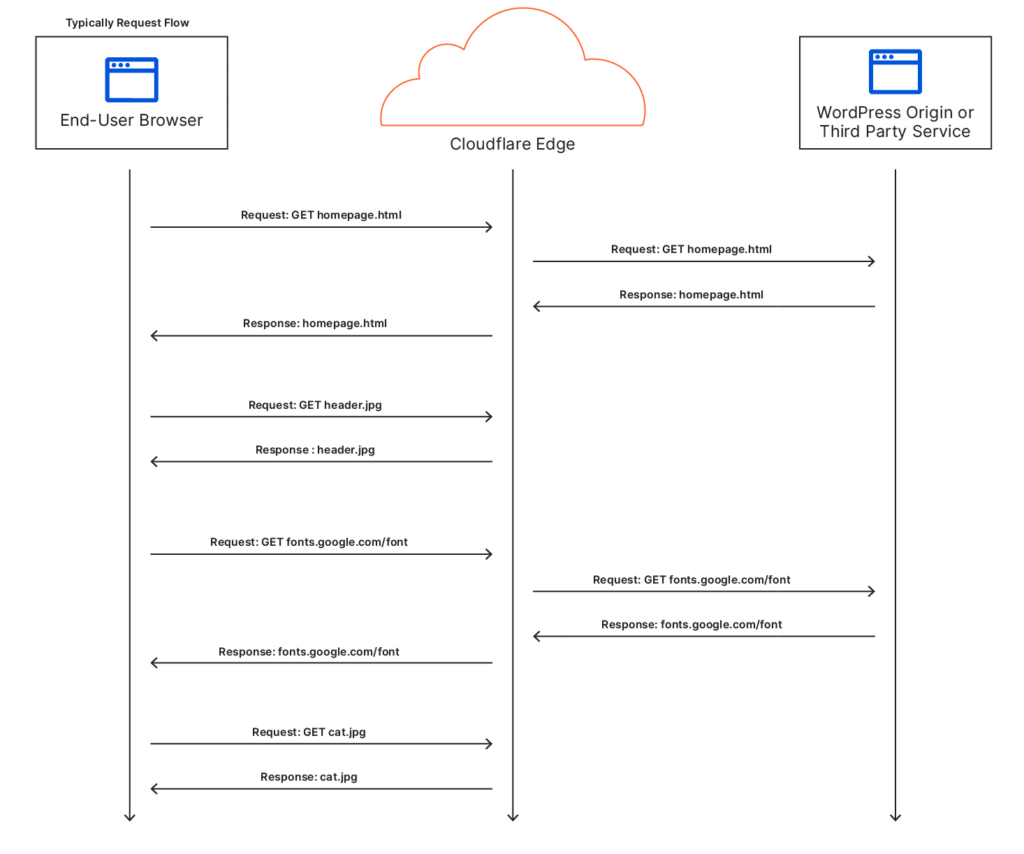
To help understand how caching works and improves user experience, let’s first look at how a non-APO website works. You will notice a lot of requests going back and forth between the visitor and the origin server. Each request creates latency, and the further away the visitor is, the slower the website’s loading performance.

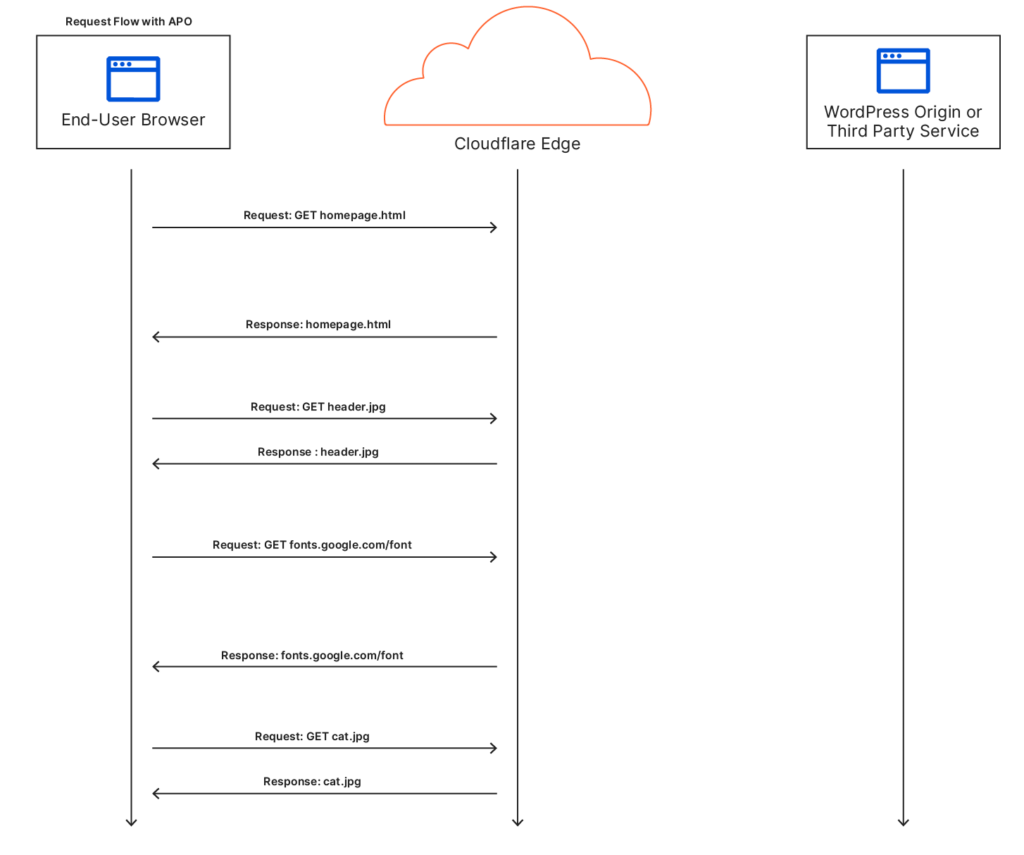
Now the magic. With APO enabled, all website files are cached in global locations. There is no need for visitors in faraway lands to contact your web server. They simply pull the data from a server located nearest to them.

Hopefully, the above images clearly show why caching everything locally to the visitor significantly reduces latency. And, in turn, improves the user experience for page loading performance.
Prerequisites
We have played around with APO for quite a while. As a result, we can outline some prerequisites if you decide to give this a go on your website:
- You need a WordPress website. Like WP Rocket, APO only works with WordPress websites. So if you don’t have one, there is no point in looking into APO as a performance booster.
- You need to be committed to Cloudflare. APO is a Cloudflare product; it only works if the Cloudflare network manages your website – which is not bad as it provides many security features.
- You need to disable other caching plugins (initially) – APO is compliant with many WordPress caching plugins. However, we highly recommend that you disable and remove these. Once APO is running correctly, you can then reintroduce them.
- There is a cost involved. Although you can set up a free Cloudflare account, you need to pay $5 per month to use APO. Or you can upgrade to Cloudflare Pro ($20), which includes APO. (For reference, we use a Pro account and find it very good and has extra features included). This means that APO is a minimum of $60 per year, with WP Rocket coming in at $49 – but do remember that Cloudflare supplies many other features within that price.
Cloudflare APO Installation
The installation is easy if you already have a Cloudflare account and it is already serving your website.
- Firstly, search the WordPress Plugins for ‘Cloudflare’ and install and activate the plugin.
- Secondly, go to the Cloudflare plugin settings and log into your account using your email address and API token. Once that is complete, the plugin has access to your account, and you can start to configure APO.
If you want the complete installation guide, please view Cloudflare’s APO Installation page.
Cloudflare APO Configuration
Like the installation, this is mercifully easy as well.
- Go to Settings –> Cloudflare, and you will be taken to the Home Page. You will see a section for Automation Platform Optimisation where you move the slider to On.
- On the same page, you will see a section called Apply Recommended Cloudflare Settings for WordPress. Click the button and wait until all the best settings are confirmed and applied. These settings are crucial for performance, so don’t forget this step.
There are other pages and settings within the plugin, but this is all you need to configure at this stage.
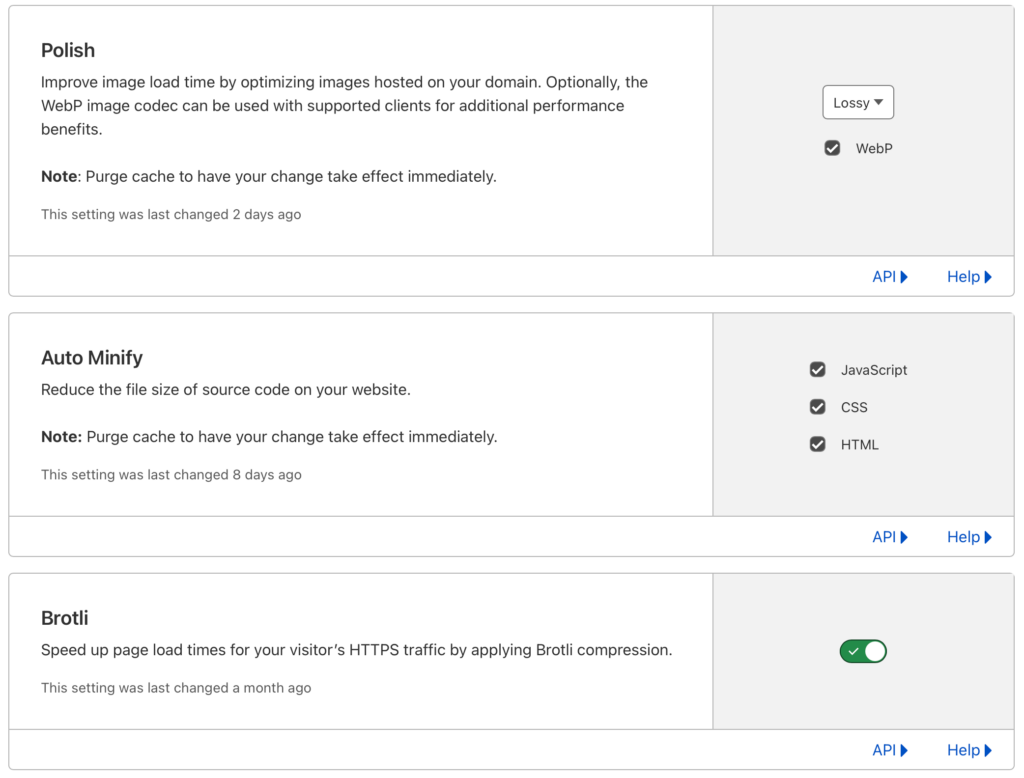
It is worth noting that our Cloudflare configuration already had some settings applied before testing APO. This included Image Optimisation, Minification and Brotli.

So what does this do?
At this point, you have installed the plugin and enabled APO. But what is going on in the background?
When using Cloudflare to cache your website, all static assets (JavaScript, Images, CSS) are cached and served by servers closest to the visitor. However, as HTML pages are dynamic, Cloudflare does not cache them by default. So, for example, if your visitor is in Australia and the web server is in Ireland, the visitor must wait for that HTML page to download. This is slow (due to the networking in between and the page build process) and creates a slow loading experience.
APO uses a Cloudflare feature called Workers to cache and manage updates to HTML pages, which are then copied to global Edge Caches. In addition, the Edge Caches are located in different countries, meaning they are closer to the visitor. In short, there is no more waiting to download pages from your origin server, which could be thousands of miles away.
The APO WordPress plugin also plays an integral part in website management. For example, the plugin clears the Cloudflare cache whenever you update or add a page, including the HTML page. This ensures that your visitors see the latest and cached version locally to the visitor.
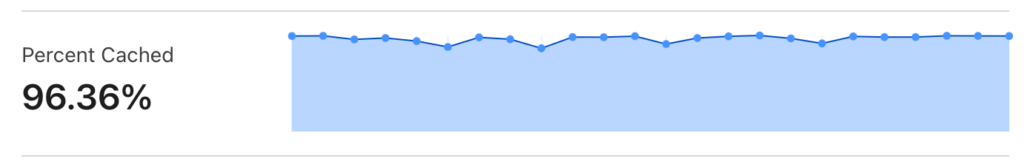
At this point, almost every single part of your website is stored within the Cloudflare caches. So whether your customer is in the United States or deepest Africa, the loading speed should be consistently fast. When testing APO, we always got around a 98% cache hit rate which is extremely high.

A note about Google Fonts
One of the niftiest things that APO does is related to fonts. It is common for websites to use Google Fonts to create beautiful-looking pages. However, there is a slight downside: you rely on the google network to use the fonts. Although small, there is a latency penalty whilst the web page contacts Google and downloads the fonts. That latency can cause slower page loads and more extended font style changes.
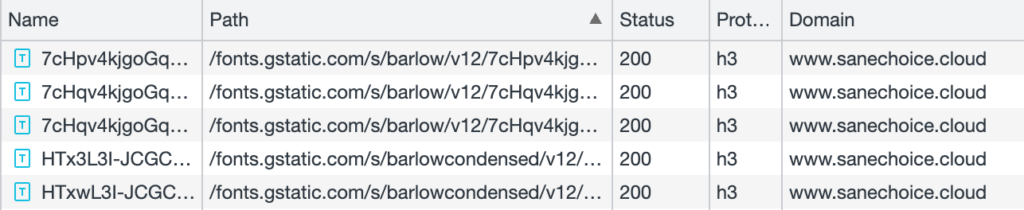
Cloudflare APO helps with Google font latency by caching and serving them from your domain. The result is fewer HTTP requests and a faster render time for your website. We mention this because one of Cloudflare’s primary sales pages for APO does not note this feature. But we think it is a crucial feature that positively impacts page speed.
The screenshot below shows all the google fonts we use. As you can see, they are all delivered from our domain and not Google.

APO performance
When moving away from WP Rocket, there is always a sense of trepidation – WP Rocket is an industry leader. It does a great job, so any alternative will have their work cut out. It is also worth pointing out that APO does not have all the performance features of WP Rocket – it is pretty basic in comparison.
However, we were pleasantly surprised with the overall performance. APO consistently served our pages fast, no matter where we tested it. For example, we used lambda test to access our Europe-hosted website from Australia. The result was an overall Page Speed score of 97%, and every metric was green. Of course, thousands of miles separate Europe from Australia, but performance remained strong thanks to Cloudflare’s APO.
You can see the results within our video captures below.
Without Cloudflare APO
Testing from Australia to Europe:
With Cloudflare APO
Testing from Australia to Europe:
The Fix Left Principle
We have mentioned this before in our WordPress Performance Tuning article discussing website performance. You need to spend time optimising your website before applying further performance improvements. We call this Fix Left because the more work done on the left, the better things are on the right.
WP Rocket actively promotes the same theory. However, WP Rocket is much more forgiving at dealing with websites without the Fix Left treatment. In addition, features like Unused CSS Removal is a key feature of WP Rocket. It will strip unused CSS from your website, making it faster to load. Cloudflare and APO do not have such advanced features, so you are somewhat at the mercy of “rubbish in, rubbish out”.
However, pre-optimisation is an essential aspect of performance tuning. And no matter what plugin you use, it is highly recommended to follow this principle. The results are excellent natively and are only amplified further when your favourite optimisation plugin is applied. At SaneChoice, we could almost run our website without any optimisation, but not quite. Using APO (or WP Rocket) just puts the final icing on a positive user experience.
Niggles & Simplicity
It is worth noting that APO needs a bit of technical understanding – but only if things are not working out of the box. For example, one of the critical areas to watch out for is caching plugin conflicts. This is why we recommend that you disable all other caching plugins as a prerequisite.
We kept WP Rocket installed when we started testing and used only the basic settings. The theory was that the pages would be optimised locally, and APO could take it to the next level of performance. However, there was some interference between the two products. WP Rocket places headers which interfere with Cloudflare Dynamic Content caching. The headers resulted in Cloudflare not caching the pages, causing slow page loads from the Origin Server and not the Edge Caches.
This was quickly rectified by following a support article from WP Rocket. But this did get us thinking about simplicity and consolidating plugins. For example, did we really need to run WP Rocket and APO simultaneously? The outcome of this analysis was that any complexity should be removed, and it should be one plugin or the other. So we now use WP Rocket or APO, but we do not use both concurrently.
That is not to say that many have both these caching products (and others) running very nicely in their environments. But for us, simplicity rules, and we made good with just one.
What about WP Rocket?
We have spent some time discussing Cloudflare APO. But what about WP Rocket, also well-known for improving WordPress performance?
WP Rocket Overview
Like Cloudflare APO, WP Rocket is a caching plugin that aims to give your website a significant speed boost. It offers an intuitive interface and easy installation, making it accessible even for users with limited technical knowledge. WP Rocket focuses on various optimisation techniques, including caching, file compression, and deferred loading of JavaScript.
One of the standout features of WP Rocket is its ability to generate static HTML files of your web pages, which are then delivered to users, reducing the need to generate pages dynamically with each visit. However, WP Rocket serves these files from the local server, not a CDN – unless you purchase RocketCDN as an add-on. And RocketCDN does not serve dynamic content like Cloudflare APO.
Features and benefits of WP Rocket
WP Rocket offers a comprehensive set of features that contribute to the performance optimisation of your website. Here are some of the key benefits of using WP Rocket:
- Page caching: WP Rocket generates static HTML files of your web pages, reducing the need to generate pages dynamically with each visit. This caching mechanism improves load times and reduces server load.
- File concatenation and minification: WP Rocket combines multiple JavaScript and CSS files into a single file, reducing the number of requests made to the server and improving load times.
- Lazy loading: WP Rocket allows you to defer the loading of images and videos only when they come into view. This helps reduce the initial page load time and improves the overall performance of your website.
- DNS prefetching: WP Rocket prefetches DNS requests, reducing the time required to connect with external resources and improving load times.
These features and WP Rocket’s user-friendly interface make it a popular choice among website owners looking to optimise their site’s performance.
Final Thoughts
We thought Cloudflare APO was a strong product and should feature on anyone’s shortlist. Furthermore, you cannot forget all the other features you get with Cloudflare. Their security protection is powerful, and their CDN network is among the best in the marketplace. If you combine APO and these other features, then it is a perfect overall solution.
However, we would not dismiss WP Rocket’s enhanced features, including Unused CSS Removal – including their own CDN offering for static content. However, if your website is not for a global market, then a CDN can sometimes cause more harm than good. In this case, why not use all the powerful features of WP Rocket to squeeze the best performance from your website?
Whatever way you go, you will be in safe hands with both these products. And it certainly is exciting to get up close and personal with them by trying all the settings and testing the output. That said, optimising as much as possible before implementing any caching product will always provide the best results.
