Our team at SaneChoice and industry experts craft our articles to help you gain a deeper understanding of technology.
Mastering the Art of Website Colour Schemes in Web Design

Creating a visually engaging and interactive website is not just about implementing cool features and smooth animations. It’s about choosing the right colours that convey your brand’s personality and enhance the overall user experience. In this comprehensive guide, we will delve into the importance of colour schemes in web design, how they can influence user behaviour, and share inspiring examples of great colour schemes to help you craft a compelling website.
Why Colour Schemes Matter in Web Design
Colours are not just mere aesthetic elements. They serve a deeper purpose in web design – they can influence user behaviour, evoke emotions, and drive conversions. Here’s why colour schemes are essential in web design:
Boosting Conversions
A well-thought-out colour scheme can significantly boost your conversion rates. When users perform a desired action on your website – buying a product or filling out a form – it’s a conversion. Selecting the right colours can direct users’ attention towards essential elements like call-to-actions (CTAs). For instance, a study suggests that red CTAs can be more effective than green ones, as red stands out against most backgrounds and evokes a sense of urgency.
Establishing Brand Identity
Your colour scheme should reflect your brand’s personality. For instance, a vibrant colour scheme might suit a brand that wants to project an energetic and youthful image. Your brand can distinguish itself from competitors by using a unique colour palette. Consistency in your website’s colour scheme can boost brand recognition and foster a more emotional connection with customers, increasing brand loyalty.
Retaining Visitors
Understanding the right colour schemes can significantly enhance the user experience for web designers, resulting in more extended site visits. Colours can guide visitors through your site, enabling them to find navigation elements quickly and helping you visually prioritise content. On the other hand, a poorly chosen colour palette can lead to poor readability and a disjointed user experience.
Finding Your Perfect Colour Scheme: A Step-by-Step Guide
With countless colour combinations available, finding the right one for your website can be daunting. Here, we simplify the process for you:
Step 1: Choose Your Primary Colour
The primary colour is the dominant colour in your colour scheme and should align with your brand identity. This colour will be the most frequently used one on your site and will set the overall mood for your design. For instance, if you’re creating a site for a luxury brand, you might opt for a sophisticated black or deep purple as your primary colour.
Step 2: Select Your Secondary Colours
Once you have your primary colour, it’s time to select secondary colours that will complement it. These colours are used to highlight key features and create visual interest. A useful tool for finding complementary colours is the colour wheel, where complementary colours are located directly opposite each other. For example, if your primary colour is blue, its complementary colour on the colour wheel would be orange.
Step 3: Add Neutral Colours
Neutral colours like white, black, or grey can balance your colour scheme and ensure your site doesn’t become visually overwhelming. They’re often used for backgrounds and text, providing a restful space for the eye and enhancing readability.
Step 4: Create Contrast with Your Call-to-Action (CTA) Buttons
Your CTA buttons should stand out on your web page; contrasting colours can help achieve this. You can use the tool CSS code generator to create appealing buttons that align with your colour scheme and enhance your site’s user experience.
Step 5: Test Your Website Colour Schemes
Before finalising your colour scheme, it must be tested across various devices and screen sizes to ensure it looks good and is functional in all scenarios. Tools like Color Safe http://colorsafe.co/ can help ensure your colour choices meet accessibility standards for contrast ratios.
Inspiring Website Colour Schemes

To help you get started, here are some inspiring website colour schemes, along with their hex codes:
- White and Black: A classic combination with a modern, minimalist look. Used effectively by Savas Ozay. Colours used: White (#FFFFFF), Black (#1D1D1D).
- Dark Green, Ivory, and Yellow: An earthy palette suitable for websites conveying an environmental message, as seen on Mandai’s website. Colours used: Green (#009B4D), Yellow (#FFCC00), Ivory (#FAF5E9).
- Bright Green and Hot Pink: A vibrant and energetic scheme used creatively by 3-Sided Cube. Colours used: Malachite Green (#31EC56), Razzmatazz (#EF036C), Heliotrope (#EE72F8).
- Dark Grey and Yellow-Green: A muted scheme with a pop of vibrant colour for highlighting important elements, as used by GolfSpace. Colours used: Yellow-Green (#BAFF39), Dim Grey (#6E6E6E), White (#FFFFFF).
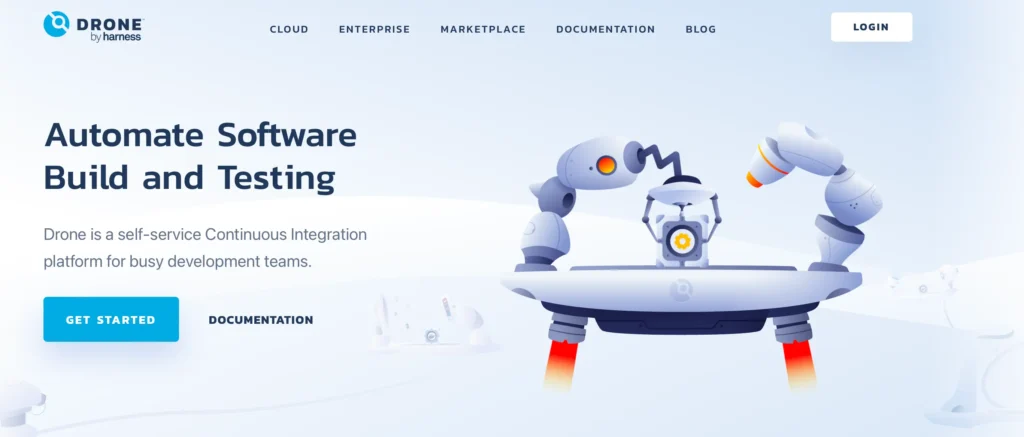
- Blue Shades and White: A common choice for tech companies due to blue’s connotations of reliability and stability. An example is Drone.io. Colours used: Light Blue (#E9F1FA), Bright Blue (#00ABE4), White (#FFFFFF).
- White and Lime Green: A minimalistic yet striking scheme used effectively by Lime. Colours used: Lime (#00DD00), White (#FFFFFF). Colours used: Beige (#DDD0C8), Dark Grey (#323232).
- Black and Neon Blue: A futuristic scheme ideal for tech-themed websites, such as Neuro Symbolic Lab’s site. Colours used: Neon Blue (#2272FF), Black (#1D1D1D).
- Orange Shades and Blue: A unique scheme that adds depth and visual interest, as A Short Journey uses. Colours used: Orange (#F9B872, #FAE7A5), Powder Blue (#B6E1E7).
- Pastel Purple and Neutral Accents: A calming scheme highlighting important elements without being overbearing, as seen on the Empathy Experiment website. Colours used: Pastel Purple (#C5ADC5), Light Steel Blue (#B2B5E0).
Final Thoughts
Choosing the right colour scheme is a critical aspect of web design that can significantly influence your site’s user experience and conversion rates. Remember, your colour choices should reflect your brand’s personality and cater to your users’ needs and preferences. Always test your colour scheme to ensure it works well across different devices and meets accessibility standards.
With the right colours, your website can make a strong visual impact and leave a lasting impression on your users.